Lorsque que vous créez un site e-commerce avec WordPress, WooCommerce et le fabuleux template et éditeur Divi, vous pourriez avoir la surprise de ne pas avoir de pages Panier, commande et mon compte, il faudra donc faire appel aux shortcodes, mais pas seulement.
En effet, si vous partez de zéro dans votre création, les pages par défaut ne sont pas créer.
Créer vos pages pour WooCommerce
La première chose a faire et de créer vos 3 pages d’interaction avec vos clients : la page panier, la page de validation de commande et la page pour le compte dans Divi.
Pour cela il faut se rendre dans : pages/ajouter page. Optez pour des noms de page facile a retenir et logique.
Laissez-les vides, vous les modifierez plus tard.
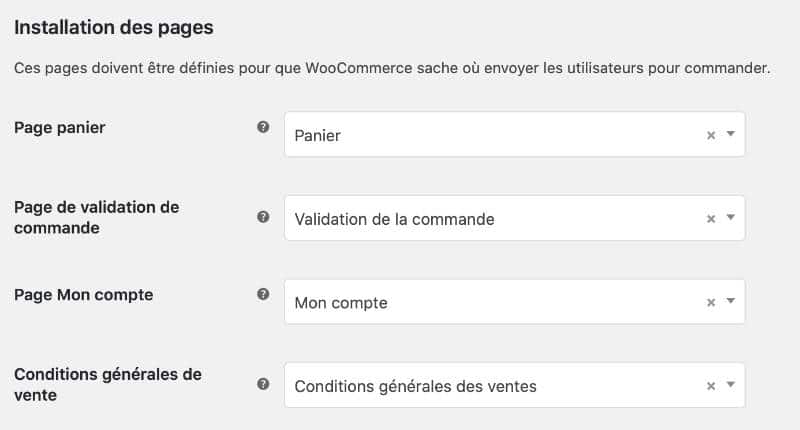
Ensuite il faut se rendre dans : woocommerce/réglages/avancé
Dans installation des pages vous allez sélectionner vos pages créer précédemment.

Placer vos Shortcodes dans Divi
Pour chaque page il faudra placer dans votre page Divi les shortcodes correspondant :

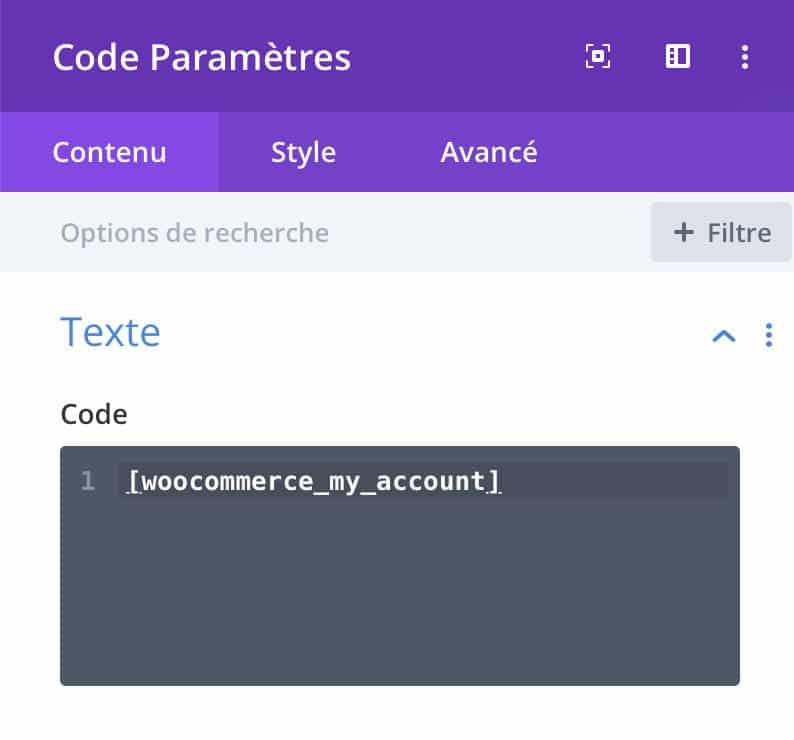
Il vous suffit juste de créer un modules texte ou code, et de copier-coller le shortcode.
PANIER : [woocommerce_cart]
VALIDATION DE LA COMMANDE : [woocommerce_checkout]
MON COMPTE : [woocommerce_my_account]
Voilà c’est tout ! ce n’est pas très compliqué et cela vous évitera des pages blanches, c’est quand même plus agréable !

Gérald 48 ans et Papa de 5 enfants. Je suis un véritable passionné d’internet et de multimédia depuis mon adolescence. En tant qu’artisan du web je vous propose mes compétences sous la forme de créations internet et de partenariats depuis plus de 10 ans sous le nom de GEDEONWEB.
Fervent défenseur du design simple, efficace et ergonomique, j’adapte mes créations aux nouveaux usages nomades, et à tout type d’écran : pc, tablette, smartphone… mais surtout adapté à votre image !
